What are HSTS and CSP Security Headers and the Difference Between Them?
Know how these HSTS and CSP security headers enhance security, prevent attacks, and ensure a safer browsing experience for your users.

If you're a web developer or a website owner, you may have heard about HSTS and CSP security headers. Two commonly used security measures are HSTS (HTTP Strict Transport Security) and CSP (Content Security Policy) headers. These headers play a vital role in protecting both users and websites from various types of attacks. With the increasing threat of cyber attacks, it's crucial for website owners to implement strong security measures.
In this blog post, we'll explain what these headers are, why they matter, and how you can add them to your website to enhance its security.
1. What are Security Headers?

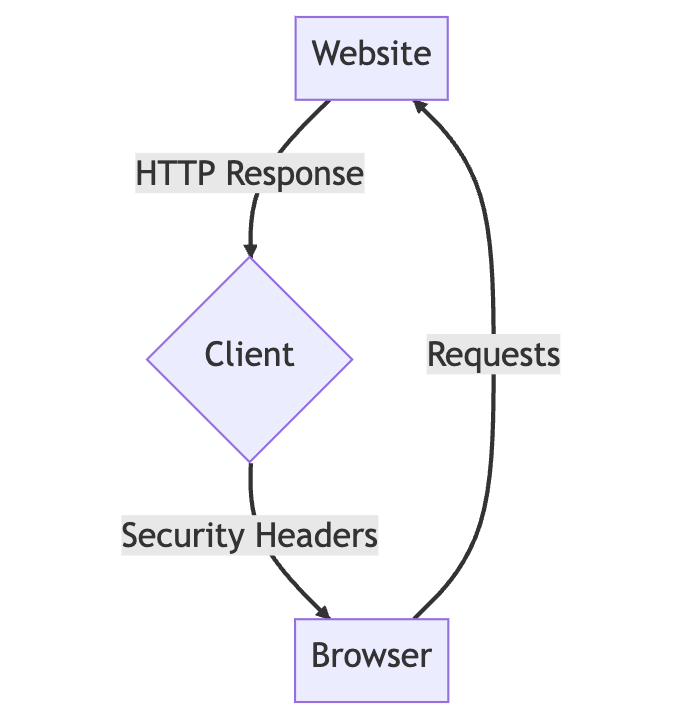
Security headers are additional lines of code that website owners can add to their server responses. These headers provide instructions to web browsers on how to handle certain aspects of website security. They help mitigate various security risks and vulnerabilities, ensuring a safer browsing experience for users.
2. What is HSTS (HTTP Strict Transport Security)?
HSTS stands for HTTP Strict Transport Security. It is a security protocol that forces web browsers to use only secure HTTPS connections for all communication with a website. When a website enforces HSTS, it tells the browser to remember that it should only access the site over HTTPS and not over HTTP. This ensures that any communication between the user's browser and the website is encrypted and secure.
By enforcing HSTS, HSTS act as man-in-the-middle and prevent attacks, where an attacker intercepts and modifies the data in transit. Website owners can protect their users from a variety of attacks, including man-in-the-middle attacks, where an attacker intercepts communication between the user's browser and the website to steal sensitive information.
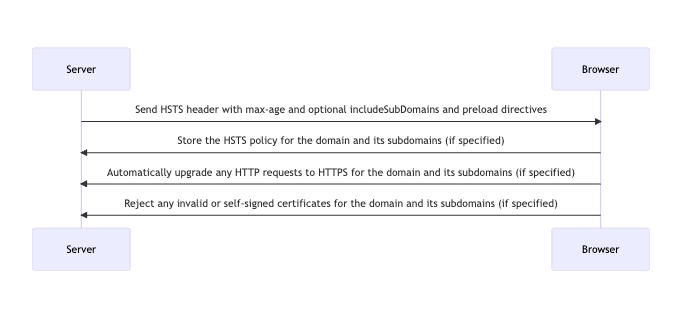
2.1 How does HSTS work?

When a browser encounters an HSTS header, it remembers that the website should only be accessed via HTTPS for a specified period. Subsequent requests to the same website will automatically be sent over HTTPS, even if the user enters the non-secure HTTP version of the URL. This helps prevent potential security vulnerabilities associated with unencrypted connections.
2.2 Benefits of using HSTS
Implementing HSTS offers several benefits, including:
- Enhanced security: HSTS mitigates the risk of downgrade attacks and prevents the interception of sensitive information.
- Improved user trust: By enforcing secure connections, users can have confidence that their data is being transmitted securely.
- Protection against cookie hijacking: HSTS helps prevent attackers from stealing session cookies, enhancing the overall security of user sessions.
- Search engine ranking boost (SEO): Websites implementing HSTS may receive a slight ranking boost in search engine results due to the preference for secure connections.
- Protection against Protocol Downgrade Attacks: HSTS prevents attackers from downgrading the protocol from HTTPS to HTTP, ensuring that all communication remains encrypted.

2.3 Implement & Configure HSTS Headers
To implement HSTS, website owners need to configure their servers to send the appropriate HSTS header. The header contains the maximum age value, which specifies how long the browser should remember to use HTTPS for subsequent requests. Additionally, the "includeSubDomains" directive can be used to include all subdomains under the HSTS policy.
To configure HSTS headers on your website, you need to add the appropriate response header to your server's HTTP response. The header should include the Strict-Transport-Security field, specifying the maximum duration (in seconds) for which the browser should enforce HTTPS.
Here's an example of an HSTS header configuration:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preloadThe max-age directive determines the duration of the HSTS policy in seconds (here, set to one year). The includeSubDomains directive ensures that all subdomains are also covered by the HSTS policy. The preload directive allows your website to be included in browser preload lists, offering even more protection.
3. What is CSP (Content Security Policy)?
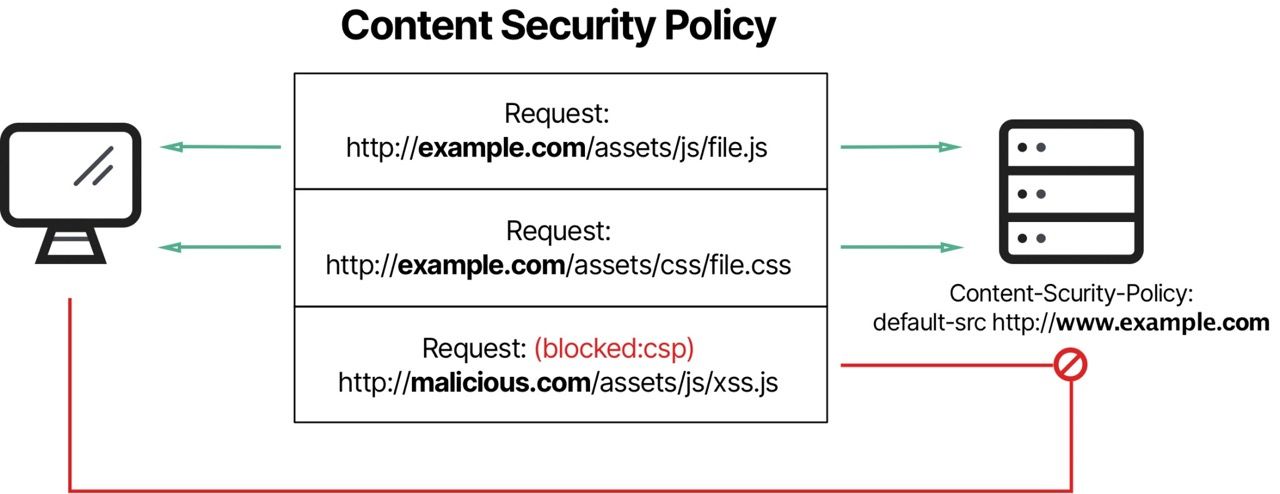
CSP stands for Content Security Policy. It is a header & security protocol that allows website owners to control which resources (such as scripts, stylesheets, and images) a web page is allowed to load. By restricting the resources that a page can load, website owners can reduce the risk of cross-site scripting (XSS) attacks, where an attacker injects malicious code into a page to steal sensitive information or take control of the user's browser.
With CSP, website owners can specify the domains from which resources can be loaded, as well as the types of resources that are allowed. This can help to prevent attacks that rely on loading malicious scripts or other resources from third-party domains.
3.1 How does CSP work?

When a web page is loaded, the browser checks if a CSP header is present. If so, it enforces the specified restrictions on content loading and execution. This prevents the execution of malicious scripts and helps mitigate the impact of code injection vulnerabilities.
3.2 Benefits of using CSP
Utilizing CSP offers several advantages, including:
- Mitigation of XSS attacks: CSP helps protect websites from cross-site scripting attacks, which are a prevalent form of web-based attacks.
- Control over content loading: CSP allows website owners to specify the sources from which content can be loaded, reducing the risk of loading malicious resources.
- Enhanced data protection: By preventing data injection attacks, CSP helps safeguard sensitive user information.
- Protection against clickjacking: CSP can be configured to prevent clickjacking attacks, where an attacker tricks a user into clicking on a disguised or invisible element.

3.3 Implement & Configure CSP Headers
Implementing CSP involves configuring the server to send the CSP header with the appropriate directives. These directives specify the allowed sources for various types of content, such as scripts, stylesheets, images, fonts, and more. Website owners need to carefully define these directives to ensure the correct functionality of their web applications while maintaining security.
To implement CSP headers on your website, you need to add the appropriate response header to your server's HTTP response. The header should include the Content-Security-Policy field, which defines the policy rules for resource loading.
Here's an example of a basic CSP header configuration:
Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline' https://trusted-script-host.com; style-src 'self' 'unsafe-inline'In the example above, the default-src directive specifies that all resources should be loaded from the same origin. The script-src directive allows scripts to be loaded from the same origin, as well as from an external trusted script host. The style-src directive permits stylesheets to be loaded from the same origin and allows inline styles.
Content-Security-Policy: default-src 'self'; script-src 'self' https://example.com; img-src 'self' https://example.com; style-src 'self' https://example.com; font-src 'self' https://example.comThis header tells browsers to only load content from your own domain ('self'), or from https://example.com, which is an example of an external source that you trust. You can specify different sources for different types of content, such as scripts, images, stylesheets, fonts, etc.
Difference Between HSTS and CSP Security Headers
While both HSTS and CSP are security protocols that help to protect users and websites from attacks, there are some key differences between them. HSTS is focused on enforcing the use of HTTPS, while CSP is focused on controlling which resources a page can load.
HSTS is enforced at the transport layer, while CSP is enforced at the content layer. HSTS is an HTTP header that is sent by the server to the client, while CSP is an HTTP header that is sent by the server to the browser.
| Feature | HSTS Headers | CSP Headers |
|---|---|---|
| Purpose | Enforce HTTPS and prevent protocol downgrade attacks. | Control resource loading and mitigate code injection vulnerabilities. |
| HTTP Response Header | Strict-Transport-Security | Content-Security-Policy |
| Primary Security Concern | Network eavesdropping and protocol downgrades. | Cross-site scripting (XSS) attacks and code injection vulnerabilities. |
| Enforcement | Ensures all communication is encrypted over HTTPS. | Specifies which resources can be loaded and executed on web pages. |
| Prevents | Cookie hijacking, man-in-the-middle attacks. | Cross-site scripting (XSS) attacks, clickjacking, code injection vulnerabilities. |
Although HSTS and CSP headers serve the common goal of enhancing website security, they differ in their focus and mechanism.
- Focus: HSTS primarily focuses on enforcing secure connections by ensuring HTTPS usage. In contrast, CSP focuses on controlling content loading and execution on web pages to mitigate code injection attacks.
- Scope: HSTS operates at the transport layer, ensuring secure communication between the browser and the server. CSP operates at the application layer, defining restrictions on content sources within a web page.
- Security concerns: HSTS helps prevent MITM attacks and downgrade attacks, while CSP focuses on mitigating XSS attacks, data injection, and clickjacking.
- Implementation: HSTS implementation involves sending the HSTS header with the appropriate directives. CSP implementation requires specifying the CSP header and defining the allowed content sources for different types.

Conclusion
HTTP Strict Transport Security (HSTS) and Content Security Policy (CSP) are two important security measures that can help to protect websites and users from a variety of attacks. HSTS ensures that all communications with a website are made over HTTPS, while CSP allows website owners to control the types of content that can be loaded on their pages.
Some specific benefits of implementing HSTS and CSP :
HSTS prevents man-in-the-middle attacks - When a website uses HSTS, browsers are instructed to only connect to the site using HTTPS. This prevents attackers from intercepting communications between the browser and the server, which can be used to steal cookies, passwords, or other sensitive data.
CSP prevents code injection attacks - CSP allows website owners to specify the types of content that can be loaded on their pages. This helps to prevent attackers from injecting malicious code into a page, which could be used to steal data, hijack sessions, or execute other harmful actions.
By implementing both HSTS and CSP, website owners can significantly improve the security of their websites and protect their users from attack.



FAQs
Can I use HSTS and CSP together on my website?
Yes, it is possible and recommended to use both HSTS and CSP together. They address different security concerns and complement each other in enhancing website security.
Are HSTS and CSP supported by all browsers?
Most modern browsers support HSTS and CSP headers.
Can implementing HSTS and CSP negatively impact website performance?
While HSTS and CSP headers add additional processing overhead, the impact on website performance is generally minimal. Proper configuration and optimization can help mitigate any performance impact.
Are there any potential drawbacks of using HSTS and CSP headers?
Improper configuration or overly strict policies can lead to issues with website functionality.
Should I use preloading for HSTS?
Preloading HSTS involves submitting your website to HSTS preload lists maintained by browser vendors. It can offer additional security benefits but requires careful consideration and adherence to HSTS policies.
How often should I update my HSTS and CSP header configurations?
It's good practice to periodically review and update your HSTS and CSP header configurations as security best practices evolve. Stay informed about emerging threats and keep your headers up to date to maintain optimal security.
Can HSTS and CSP headers prevent all types of attacks?
No, they do not provide absolute protection against all types of attacks. Implementing these headers should be part of a comprehensive security strategy that includes other measures like input validation, server hardening, and regular security audits.

