HTTP/2 vs HTTP/1.1: The Pros and Cons
Understand the key differences between HTTP/2 and HTTP/1.1, including performance, security, and compatibility. Learn which protocol is best for your website and why.

HTTP, or Hypertext Transfer Protocol, is the foundation of the internet and the backbone of the World Wide Web. It's the protocol that enables web browsers and servers to communicate and exchange information. In recent years, there has been a significant shift in the way HTTP is used, with the introduction of a new version, HTTP/2. In this article, we'll take a look at the critical differences between HTTP/1.1 and HTTP/2, and explore the pros and cons of each.

What is HTTP/1.1?
HTTP/1.1 is the most widely used version of the HTTP protocol. It was first defined in 1999 by the Internet Engineering Task Force (IETF) and has been in use for over two decades. HTTP/1.1 is a simple, stateless protocol that allows clients (web browsers) to send requests to servers, and servers to send responses to clients. It's designed to work over various transport protocols, including TCP, and all modern web browsers support it.
What is HTTP/2?
HTTP/2 is the latest version of the HTTP protocol, and it was first defined in 2015 by the IETF. It's designed to be more efficient than HTTP/1.1 and to take advantage of the latest web technologies.

Some of the key features of HTTP/2 include:
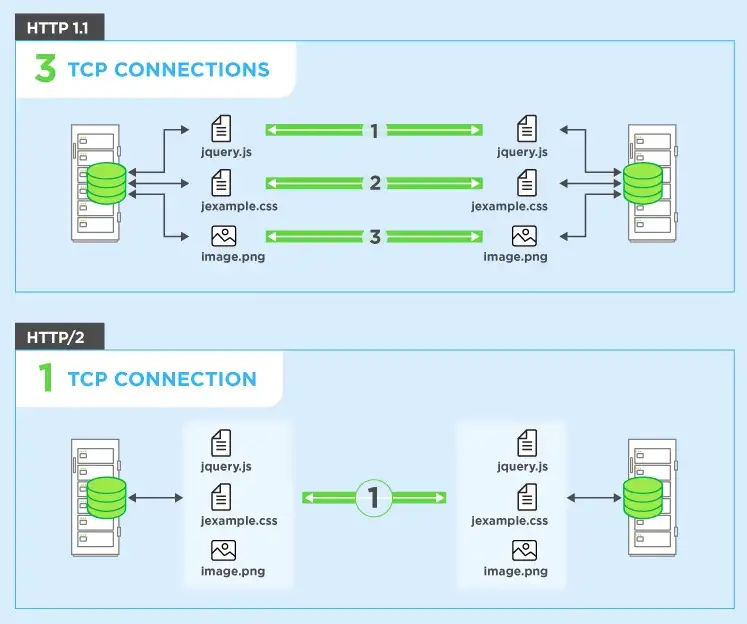
- Multiplexing: With HTTP/2, multiple requests can be sent over a single connection, allowing for more efficient use of network resources.
- Server Push: In HTTP/2, the server can push resources to the client without the client requesting them. This can be used to proactively send resources that the client is likely to need, such as images or stylesheets.
- Header Compression: HTTP/2 includes a mechanism for compressing headers, which can significantly reduce the size of requests and responses.
- Prioritization: HTTP/2 allows clients to indicate the priority of requests, allowing for more efficient use of network resources.
Comparison Chart: HTTP/2 vs HTTP/1.1
| Features | HTTP/1.1 | HTTP/2 |
|---|---|---|
| Widespread Support | Yes | Limited |
| Simple and Well-Understood | Yes | No |
| Compatible with Existing Infrastructure | Yes | No |
| Limited Performance | Yes | No |
| Head-of-Line Blocking | Yes | No |
| Multiplexing | No | Yes |
| Server Push | No | Yes |
| Header Compression | No | Yes |
| Prioritization | No | Yes |
| Built-in Encryption | No | Yes |
| Additional Configuration | No | Yes |
HTTP/3: A Closer Look at the Next Generation of Web Protocol
HTTP/3 is the latest version of the HTTP (Hypertext Transfer Protocol) protocol, which is used for communication between web browsers and servers. It is based on the QUIC (Quick UDP Internet Connections) protocol, which is designed to provide faster and more secure communication over the internet.
One of the main features of HTTP/3 is its improved performance. By using QUIC, which is built on top of the User Datagram Protocol (UDP) instead of the Transmission Control Protocol (TCP) used in previous versions of HTTP, it can provide faster and more reliable communication. This is because QUIC can establish connections faster and is less affected by network congestion. Additionally, HTTP/3 also includes features such as improved error handling and congestion control.
Another advantage of HTTP/3 is its improved security. QUIC includes built-in encryption, which helps protect against eavesdropping and tampering. This is especially important for sites that handle sensitive information, such as e-commerce sites and online banking.
In the future, it is expected that more and more websites will start using HTTP/3. This is because it offers significant advantages over previous versions of HTTP, including faster and more secure communication. Additionally, many modern web browsers, including Chrome and Firefox, already support HTTP/3.
In summary, HTTP/3 is an important step forward for the web. It offers faster and more secure communication, which will benefit both users and website owners. As more and more websites start using it, we can expect to see an overall improvement in the performance and security of the web.
Understanding the Adoption of HTTP/2 vs HTTP/1.1 Among Companies and Technologies
With the introduction of a new version, HTTP/2. This new version offers many advantages over the previous version, HTTP/1.1, including increased performance and security. However, not all companies and technologies have adopted HTTP/2, and some still rely on HTTP/1.1.
First, let's take a look at the companies and technologies that are currently using HTTP/2. One of the most notable examples is Google, which has been a strong advocate for HTTP/2 since its inception. Google has implemented HTTP/2 on all of its sites and services, including Google Search, Google Drive, and YouTube. Other major tech companies that have adopted HTTP/2 include Facebook, Twitter, and Amazon. Additionally, many modern web frameworks and platforms, such as Node.js and Ruby on Rails, now support HTTP/2 out of the box.
On the other hand, some companies and technologies have yet to fully adopt HTTP/2. For example, some older websites and web applications may still rely on HTTP/1.1 due to legacy reasons or a lack of resources to update their infrastructure. Additionally, some browsers, such as Internet Explorer and Edge, do not yet support HTTP/2, which may limit the adoption of the protocol among some users.
It's worth noting that even companies and technologies that are using HTTP/2 may also still support HTTP/1.1 for backward compatibility. For example, a web server may be configured to automatically fall back to HTTP/1.1 if the client does not support HTTP/2. This allows websites and web applications to continue to work for users on older browsers or devices that do not support HTTP/2.
The adoption of HTTP/2 among companies and technologies has been increasing in recent years, but it is not yet universal. Many major tech companies and modern web frameworks have adopted HTTP/2, while some older websites and technologies may still rely on HTTP/1.1. Additionally, some browsers do not yet support HTTP/2, which may limit the adoption of the protocol among some users. As the web continues to evolve, it's likely that we will see more and more companies and technologies adopt HTTP/2, but HTTP/1.1 will continue to be supported for backward compatibility.
In conclusion, both HTTP/1.1 and HTTP/2 have their own set of pros and cons. HTTP/1.1 is a well-established and widely supported protocol that is simple to understand and implement. However, it has limited performance and security capabilities. On the other hand, HTTP/2 is a more efficient and secure protocol that offers better performance and reduced latency. However, it has limited browser support and may be more difficult to implement. Ultimately, the choice between HTTP/1.1 and HTTP/2 will depend on the specific needs of your web application and the capabilities of your clients and servers.

