File Transfer Project in Javascript, HTML & CSS - Free Source Code | Firebase Backend
Build a secure, passwordless, and efficient file transfer website using Javascript, HTML, CSS, and Firebase. Download the free source code and deploy it on the cloud today!

In today's digital age, sharing files has never been easier. However, when it comes to sharing sensitive or confidential information, security is a top priority. That's where Secure Files comes in.


Secure Files is a fast, lightweight, and secure file-sharing service that uses Javascript, HTML & CSS to provide a user-friendly platform for sharing files. It utilizes the power of Firebase, a popular backend-as-a-service platform, for storage and database management, and is currently hosted on the AWS Amplify platform.
You too can build and deploy your own file-sharing website using the code available on the GitHub repository.
How to use it?
- Visit Securefiles.
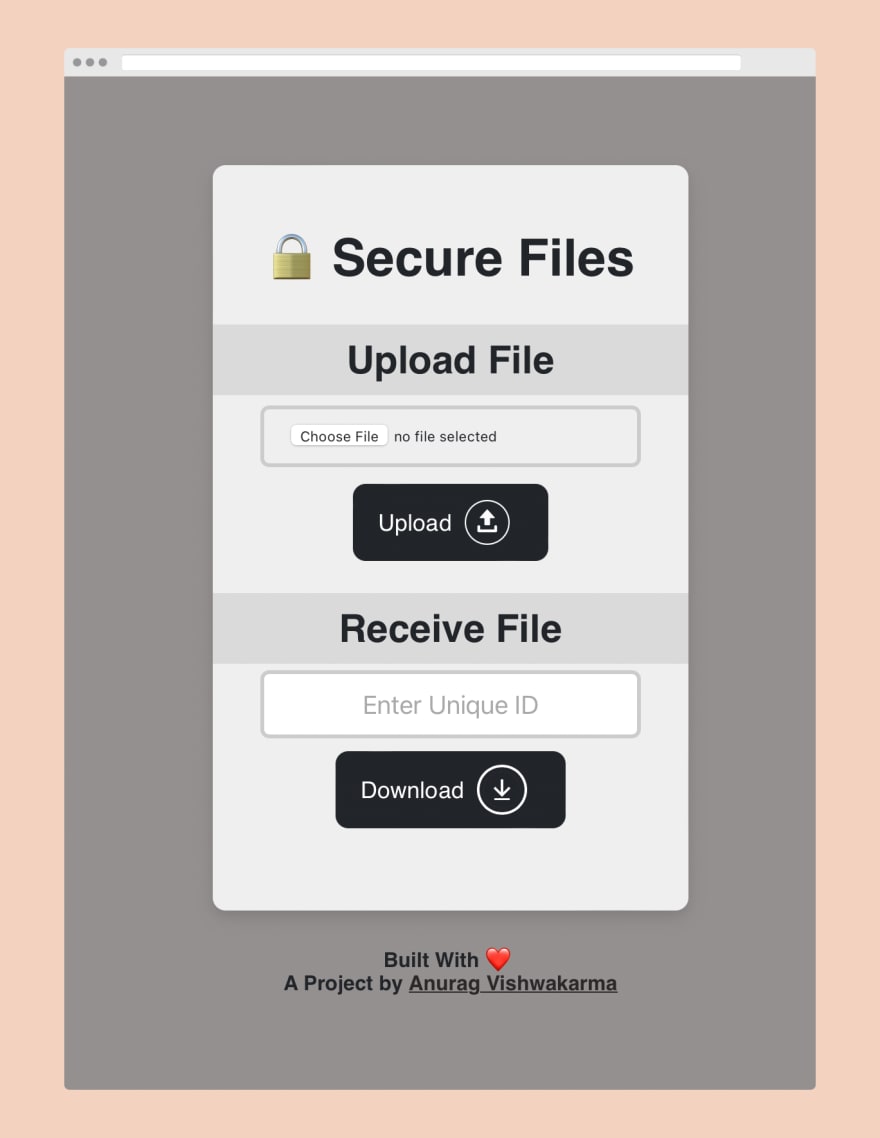
- Upload a file.
- Wait for the file to be uploaded.
- Share the unique ID of the file with the receiver.
- A receiver can access the file using the unique ID of the file.
- Once the file is received by the receiver, the file is automatically deleted from the server database.
How does it work?
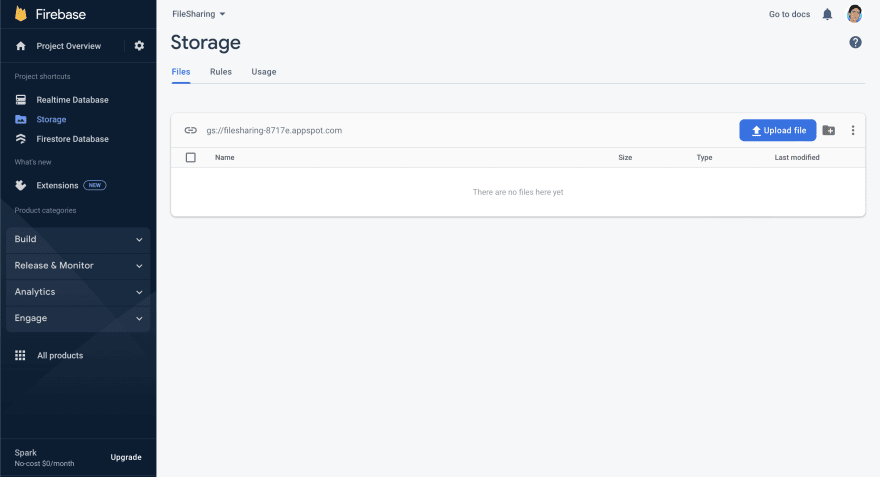
- Secure Files uses Firebase to store files. It uses Firebase Storage to store files and Firebase Realtime Database to store the metadata of files.
- When a file is uploaded, it is stored in Firebase Storage and a unique ID is generated for the file. This ID is used to access the file.
- The metadata of the file is stored in Firebase Realtime Database. This metadata includes the URL to the file and the unique ID of the file.
- When a file is shared, the unique ID of the file is shared. This ID is used to access the file.
- The receiver of the file can access the file using the unique ID of the file.
- When the file is received by the receiver using the unique ID, the file is downloaded from Firebase Storage and displayed to the receiver.
- Once the file is received by the receiver, the file is automatically deleted from Firebase Storage.
- This way the file is shared securely.

Recommend by firstfinger
How you can deploy this site? Here's how:
- To deploy this site, you will need a hosting service provider and storage for database management. Vercel offers free hosting services, and the basic plan of Google Firebase is also free. You can use GitHub too.
- You will need to add your Firebase project configuration details to the Javascript file using a code editor like VS Code.


3. Create a project in Firebase, and give it a name. Then create resources for storage, real-time database, and Firestore database.


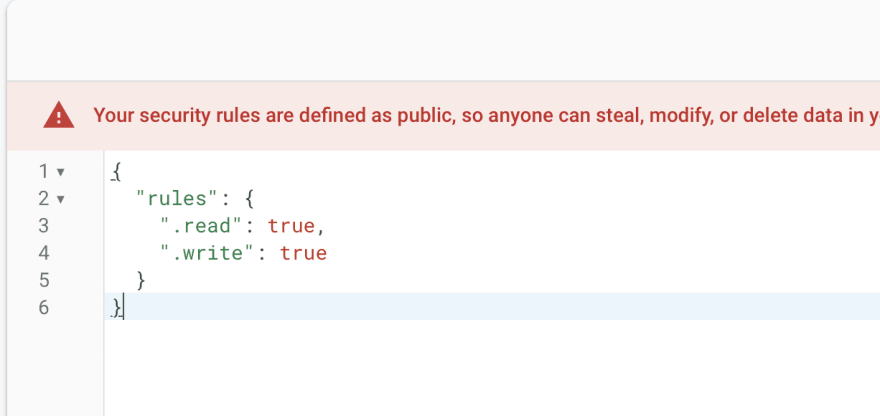
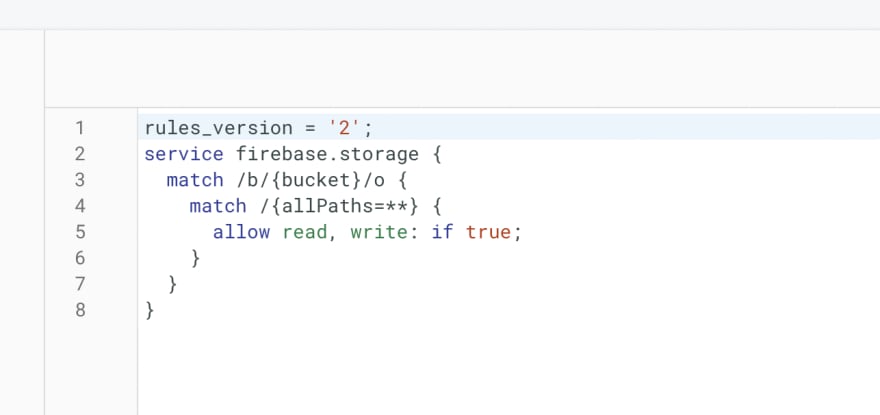
4. Change the project rules in the storage and real-time database to "true," allowing users to upload and download files without any restrictions or authentication.
5. Test the project locally to ensure everything is working properly.
6. Create a public repository on GitHub and upload all the project files.
7. Create an account on Vercel.com and connect it to your GitHub repository then select the project repository, and deploy.

8. Open the link after successful deployment, and you're done! You can also connect your project to a custom domain.

FAQs
What is the file transfer project in Javascript, HTML, and CSS all about?
The file transfer project is a secure and simple platform for sharing files with others. It uses Javascript, HTML, and CSS to create the front-end interface and the Firebase platform for storage and database management.
How does the file transfer project work?
The file transfer project uses Firebase to store and manage files. When a file is uploaded, a unique ID is generated for the file, and the metadata of the file is stored in Firebase Realtime Database. The receiver of the file can access the file using the unique ID, and once the file is received, it is automatically deleted from Firebase Storage.
Can I use the file transfer project source code to build my own website?
Yes, the source code for the file transfer project is available on GitHub and can be used to build your own website.
Is the file transfer project secure?
Yes, the file transfer project is secure as it uses the Firebase platform for storage and database management. The file is deleted once it is received, ensuring that it is not stored indefinitely on the server.
What do I need to deploy the file transfer project on the cloud?
To deploy the file transfer project on the cloud, you will need a hosting service provider, such as Vercel, and storage for database management, such as Google Firebase. You will also need to edit and add Firebase project configuration details to the javascript file, and create a repository on GitHub to store all the files.
Can I connect the file transfer project to a custom domain?
Yes, you can connect the file transfer project to a custom domain after it has been deployed.
Is there any cost involved in using the file transfer project?
The basic plan of Firebase is free, and the Vercel hosting service provider also offers a free plan. However, if you need additional storage or advanced features, you may need to purchase a paid plan.
Can I ask for help if I face any difficulties while building or deploying the file transfer project?
Yes, you can ask for help in the comment section if you face any difficulties while building or deploying the file transfer project.
Reference headlines for this post:
- "The Ultimate Guide to Building a File Transfer Project with Javascript, HTML & CSS"
- "Secure Your File Transfers with this Javascript, HTML & CSS Project"
- "Build a Fast & Efficient File Transfer Platform with Free Source Code"
- "Take File Sharing to the Next Level with this Javascript, HTML & CSS Project"
- "Revolutionize File Sharing with this Simple and Secure Project"
- "Get Started with File Transfer Development with Free Javascript, HTML & CSS Code"
- "Effortlessly Transfer Files with this Powerful Javascript, HTML & CSS Project"
- "Unleash the Potential of File Transfer with Javascript, HTML & CSS"
- "Discover the Benefits of Transferring Files with Javascript, HTML & CSS"
- "Easily Share Files with this Innovative Javascript, HTML & CSS Project with Free Source Code"